List items
Items from the current list are shown below.
Gecko
11 Apr 2024 : Day 213 #
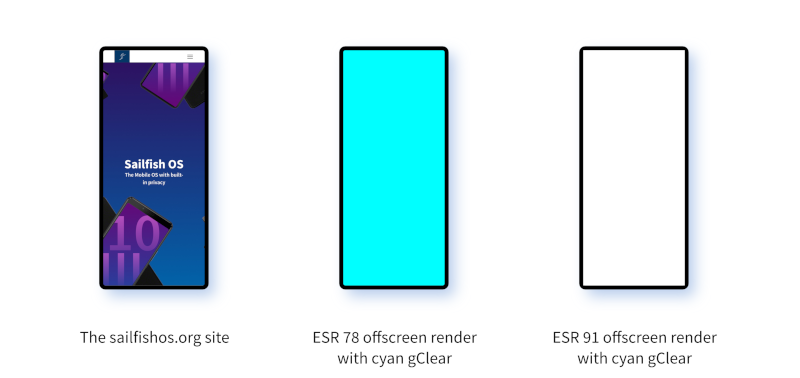
The build ran overnight and finally this morning it was complete. Now time to test it. As a quick recap, what I'm looking for when it runs is either a cyan screen or a white screen. Yesterday I made a change to the ESR 78 code to insert a "clear surface to a cyan colour" call right before the surface is swapped onto the screen. Here are the two new commands I added:
On ESR 78 this resulted in the screen turning cyan, which is what I was expecting and hoping for. If the same thing happens on ESR 91 then it means the display of the surface to the screen is working correctly. If, on the other hand, the screen remains white, it means that either the call to clear the screen is failing, or the surface isn't being rendered to the screen at all.
The screen remains white.
So we're in the latter category. Either the methods I'm calling to clear the screen are dud, or the background surface simply isn't being rendered to screen.
This is useful progress in my opinion.
So where to take it next? I want to separate the two possibilities: is the problem the call to clear the screen, or is the surface not being rendered. My suspicion is that it's the latter, but I'm done with suspicions when it comes to the offscreen rendering pipeline. I'm in need of a bit of certainty.
So my plan is to try to probe the texture to check its colour. And here's the code I'm going to use to do it.
This is inelegant and inefficient code and sharing it is unedifying. But if it gets the job done I don't care. So now I'm building it in the ESR 78 build environment to test it with the ESR 78 rendering pipeline.
As a quick second test I've rebuilt the code without the cyan screen clearing part. Now when I run the app with the sailfishos.org website showing on the screen we get the following output.
Once again, this is good news. It's what I'd hope to see in a working system. Next up it's time to try the same code on ESR 91. This is crunch time because it should tell us whether the render surface is being rendered to or not.
With the code build and deployed, here's the output with the clear-screen cyan code in place:
Here's the output from this.
If you'd like to read any of my other gecko diary entries, they're all available on my Gecko-dev Diary page.
mGLContext->fClearColor(0.0, 1.0, 1.0, 0.0); mGLContext->fClear(LOCAL_GL_COLOR_BUFFER_BIT | LOCAL_GL_DEPTH_BUFFER_BIT);These were added to the top of the CompositorOGL::EndFrame() method, which is the last thing to happen before the surfaces are swapped. Actually that's not quite right: EndFrame() is actually the method that performs the swap. So these clear calls are now pretty much the last thing that happens before the swap.
On ESR 78 this resulted in the screen turning cyan, which is what I was expecting and hoping for. If the same thing happens on ESR 91 then it means the display of the surface to the screen is working correctly. If, on the other hand, the screen remains white, it means that either the call to clear the screen is failing, or the surface isn't being rendered to the screen at all.
The screen remains white.
So we're in the latter category. Either the methods I'm calling to clear the screen are dud, or the background surface simply isn't being rendered to screen.
This is useful progress in my opinion.
So where to take it next? I want to separate the two possibilities: is the problem the call to clear the screen, or is the surface not being rendered. My suspicion is that it's the latter, but I'm done with suspicions when it comes to the offscreen rendering pipeline. I'm in need of a bit of certainty.
So my plan is to try to probe the texture to check its colour. And here's the code I'm going to use to do it.
void CompositorOGL::EndFrame() {
AUTO_PROFILER_LABEL("CompositorOGL::EndFrame", GRAPHICS);
mGLContext->fClearColor(0.0, 1.0, 1.0, 0.0);
mGLContext->fClear(LOCAL_GL_COLOR_BUFFER_BIT | LOCAL_GL_DEPTH_BUFFER_BIT);
size_t bufferSize = mWidgetSize.width * mWidgetSize.height * 4;
auto buf = MakeUnique<uint8_t[]>(bufferSize);
mGLContext->fReadPixels(0, 0, mWidgetSize.width, mWidgetSize.height,
LOCAL_GL_RGBA, LOCAL_GL_UNSIGNED_BYTE, buf.get());
int xpos = mWidgetSize.width / 2;
int ypos = mWidgetSize.height / 2;
int pos = xpos * ypos * 4;
char red = buf.get()[pos];
char green = buf.get()[pos + 1];
char blue = buf.get()[pos + 2];
char alpha = buf.get()[pos + 3];
printf_stderr("Colour: (%d, %d, %d, %d)\n", red, green, blue,
alpha);
[...]
This is not beautiful code. After clearing the screen it creates a buffer large enough to contain all of the data held in the texture. The fReadPixels() call is then used to transfer the pixel data from the graphics memory to this buffer. We then measure up the centre of the buffer and pluck out the colour from the buffer at that point.This is inelegant and inefficient code and sharing it is unedifying. But if it gets the job done I don't care. So now I'm building it in the ESR 78 build environment to test it with the ESR 78 rendering pipeline.
$ sfdk engine exec $ sb2 -t SailfishOS-esr78-aarch64.default $ mv .git .git-disabled $ source `pwd`/obj-build-mer-qt-xr/rpm-shared.env $ make -j1 -C obj-build-mer-qt-xr/gfx/layers $ make -j16 -C `pwd`/obj-build-mer-qt-xr/toolkit $ strip obj-build-mer-qt-xr/toolkit/library/build/libxul.soAnd on running it, with the full-screen cyan showing, it gives the following output:
$ harbour-webview [...] Created LOG for EmbedLiteLayerManager =============== Preparing offscreen rendering context =============== Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) [...]The colour is red, green, blue alpha. So this indicates no red, full green, full blue and full opaque. Which is cyan. That's a good result: it shows us the code is working.
As a quick second test I've rebuilt the code without the cyan screen clearing part. Now when I run the app with the sailfishos.org website showing on the screen we get the following output.
$ harbour-webview [...] Created LOG for EmbedLiteLayerManager =============== Preparing offscreen rendering context =============== Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (253, 253, 254, 255) Colour: (237, 237, 243, 255) Colour: (234, 234, 242, 255) Colour: (222, 222, 233, 255) Colour: (214, 213, 228, 255) Colour: (199, 198, 218, 255) Colour: (183, 182, 207, 255) Colour: (164, 163, 195, 255) Colour: (152, 151, 187, 255) Colour: (127, 125, 170, 255) Colour: (109, 107, 158, 255) Colour: (98, 96, 151, 255) Colour: (82, 80, 141, 255) Colour: (69, 66, 132, 255) Colour: (61, 58, 127, 255) Colour: (52, 49, 120, 255) Colour: (46, 44, 117, 255) Colour: (42, 39, 114, 255) Colour: (38, 35, 111, 255) Colour: (36, 33, 110, 255) Colour: (36, 33, 110, 255) Colour: (36, 33, 110, 255)That's an initially white screen that changes colour as the rendering progresses. Ultimately we get the end result which is a dark blue-purple colour. That's the colour which also happens to be prominent on the main sailfishos.org front page.
Once again, this is good news. It's what I'd hope to see in a working system. Next up it's time to try the same code on ESR 91. This is crunch time because it should tell us whether the render surface is being rendered to or not.
With the code build and deployed, here's the output with the clear-screen cyan code in place:
$ harbour-webview [...] Created LOG for EmbedLiteLayerManager =============== Preparing offscreen rendering context =============== [...] Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) Colour: (0, 255, 255, 255) [...]This is interesting. This shows quite clearly that the cyan colour is making its way onto the render surface. That's actually quite exciting. It means that the most complex part of the process appears to be working as expected. The problem is that the surface isn't making it all the way to the screen. Just to be sure I'm also going to build a version without the cyan screen clearing. This will tell us whether the page is rendering onto the surface.
Here's the output from this.
$ harbour-webview [...] Created LOG for EmbedLiteLayerManager =============== Preparing offscreen rendering context =============== [...] Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (255, 255, 255, 255) Colour: (254, 254, 254, 255) Colour: (245, 245, 248, 255) Colour: (242, 242, 246, 255) Colour: (240, 239, 245, 255) Colour: (234, 233, 241, 255) Colour: (229, 229, 238, 255) Colour: (226, 225, 236, 255) Colour: (221, 221, 233, 255) Colour: (217, 217, 230, 255) Colour: (208, 207, 224, 255) Colour: (204, 203, 221, 255) Colour: (192, 191, 213, 255) Colour: (187, 186, 210, 255) Colour: (181, 180, 206, 255) Colour: (175, 174, 202, 255) Colour: (169, 168, 198, 255) Colour: (157, 156, 190, 255) Colour: (150, 149, 186, 255) Colour: (144, 143, 182, 255) Colour: (138, 137, 178, 255) Colour: (125, 124, 169, 255) Colour: (119, 117, 165, 255) Colour: (113, 111, 161, 255) Colour: (107, 105, 157, 255) Colour: (101, 99, 153, 255) Colour: (96, 94, 150, 255) Colour: (91, 89, 146, 255) Colour: (86, 84, 143, 255) Colour: (81, 78, 140, 255) Colour: (71, 69, 133, 255) Colour: (68, 65, 131, 255) Colour: (63, 61, 128, 255) Colour: (60, 57, 126, 255) Colour: (57, 54, 124, 255) Colour: (53, 50, 121, 255) Colour: (51, 48, 120, 255) Colour: (48, 45, 118, 255) Colour: (45, 43, 116, 255) Colour: (44, 41, 115, 255) Colour: (41, 38, 113, 255) Colour: (40, 37, 113, 255) Colour: (39, 36, 112, 255) Colour: (38, 35, 111, 255) Colour: (37, 34, 110, 255) Colour: (36, 33, 110, 255) [...]So there we have it. The site is rendering just fine onto the background surface. The problem is that the surface isn't making it on to the screen. This leaves us plenty more questions to answer and things to think about for tomorrow, but that's enough for today.
If you'd like to read any of my other gecko diary entries, they're all available on my Gecko-dev Diary page.

Comments
Uncover Disqus comments